從圖表的不同分類、使用時機、到製作工具的最完整介紹
這篇文章彙整了當代工作者最實用的圖表使用攻略,用最簡單的方式完整帶你認識圖表的分類、選擇圖表的方式、不同圖表的使用時機、製作圖表的工具,讓你不論是要做簡報、社群懶人包、調查結果報告等都能輕易上手!
文章目錄
1. 圖表的 6 種分類-從不同角度認識圖表
1-1 以長度長短視覺化的圖表
1-2 以角度比例視覺化的圖表
1-3 以線條走勢視覺化的圖表
1-4 以面積大小視覺化的圖表
1-5 以點位分佈視覺化的圖表
1-6 以顏色深淺視覺化的圖表
2. 選擇圖表的方法-找到最適合的圖表
2-1 Andrew Abela整理的 4 大圖表功能 Chart Chooser
2-2 Financial Times 整理的 9 大類型圖表 Visual Vocabulary
2-3 Severino Ribecca 整理的 16 類圖表 Dataviz Catalogue
3. 8 大當代工作者圖表指南
4. 製作圖表的工具-不會設計也能免費在線上做出圖表
4-1 線上圖表產生器
4-2 線上圖表小工具
和圖表成為朋友的好處與意義
根據研究,人類現在每天比起 1986 年多接觸 5 倍的資訊量!然而,我們大腦吸收資訊的能力並沒有隨之成長,因此有一目了然的圖表,對於「吸引注意」、「幫助理解」和「讓人記住」都會有很大的幫助。
如果你的工作是和他人溝通,圖表可以幫助你的訊息在茫茫大海中發光;如果你每天疲於訊息轟炸,那圖表可以幫助大腦忙裡偷閒,思考人生更重要的事!好好認識圖表,會讓你的人生在學習思考、工作規劃上,都事半功倍!
這些好處不只是說說而已,已經有許多實證研究支持:
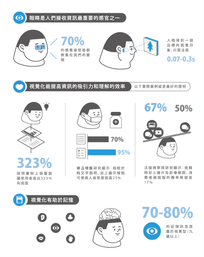
- 研究指出,大腦皮層中有將近 50% 是視覺反應區,且 70% 的感覺接收器都集中在眼睛這個器官,因此圖像化的資訊更容易吸引人!
- 華頓商學院的實驗發現,同樣的一段科學論述,只有數據與文字時有 68% 的人相信正確,但加入圖表後,相信的人增加到 97%。
- 麻省理工學院實驗發現,圖表可以讓人更容易理解。大腦辨識一張圖像,只需要 0.07-0.3 秒,比起讀長長的文字說明更省腦力!
- 實驗發現,在說明書上加入插圖,人們的完成度比只閱讀文字說明高出 323%。
- 研究認為圖表可以讓資訊更容易被記住,因為 70-80% 的記憶訊息是屬於視覺型。
說到這,你可能迫不及待想開始做圖表,但卻不知道從何下手!繼續看下去,接下來將完整告訴你不同時機該用什麼樣的圖表、如何做出最適合的選擇、以及可以快速做出圖表的工具!
圖表的 6 種分類-從不同角度認識圖表
你可能聽過長條圖、圓餅圖、折線圖等等不同的圖表,但要更有效地運用「圖表」,你需要了解圖表的分類系統,了解主要的分類與原則後,不需要死背也能舉一反三,從整理資料到製作視覺化圖表都更有邏輯。接下來,從「視覺化的方式」出發,認識圖表幾種不同的分類方式,帶你建立對圖表完整的認識。
圖表的世界中有不同高矮胖瘦的圖形所組成的圖表,不同類型的外觀其實隱含著不同「視覺化的方式」。簡單來說,可以將視覺化的方式分成 6 大類:
- 長度長短
- 角度比例
- 線條走勢
- 面積大小
- 點位分佈
- 顏色深淺
以下,讓我們一一認識 6 種視覺化方式的重點意涵:
以長度長短視覺化的圖表
這個類型的圖表主要由不同長度的矩形組成,最經典的代表就是「長條圖」,因為每個長條的形狀與尺寸都一模一樣,且長條有著方方正正的外觀,所以視覺上可以一目瞭然地比較出長短。
同樣利用長度長短視覺化的圖表,還可以再分為對齊同一條線的分組長條圖、堆疊長條圖、金字塔圖;以及沒有對齊同一條線的K線圖、甘特圖、瀑布圖。
以長度長短視覺化的應用案例|用玻璃杯中的牛奶視覺化臺灣與各國牛奶價格
你可能不知道臺灣的鮮奶竟然是全世界第二貴!根據資料庫Numbeo的統計,台灣的鮮乳零售價格是全世界第二高,每公升鮮乳3.14美元,換算新台幣接近100元。這張圖表便是運用長度長短來視覺化,利用相同的玻璃杯來統一底部的寬度,再利用牛奶填滿的程度來比較高低。
如果喜歡我們的作品,歡迎到 Whatthedata IG 帳號,即時看到更多有趣的視覺化圖表!
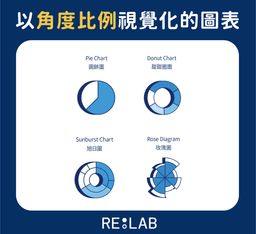
以角度比例視覺化的圖表
這個類型的圖表會由一個圓組成,其中最經典的代表就是「圓餅圖」。像在分切蛋糕一樣,從一個圓的中心點出發,將圓切分為不同角度的扇形,來呈現部分佔整體的比例。
除了圓餅圖之外,同樣以角度比例視覺畫的圖表還有甜甜圈圖、旭日圖、玫瑰圖等等圓餅圖的進階變形。
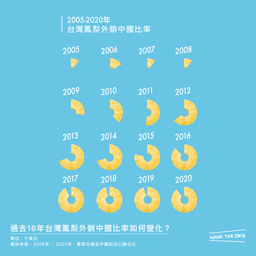
以角度比例視覺化的應用案例|用鳳梨切片視覺化臺灣鳳梨外銷中國的依賴程度
近幾年臺灣水果賣到中國屢次遭受阻礙,然而到底為什麼外銷中國如此重要呢?RE:LAB 的夥伴將 2005-2020 年台灣鳳梨外銷中國的佔比,用鳳梨切片一一畫成圓餅圖,答案便呼之欲出了!這張圖便是運用了角度比例來視覺化臺灣鳳梨外銷中國的佔比。
以線條走勢視覺化的圖表
這個類型的圖表會由連續時間點的線所組成,其中最經典的代表就是「折線圖」。在 XY 座標軸中,用一條線連起不同的座標點,呈現數據隨時間的走勢變化。
以線條走勢視覺化的圖表,需要特別注意的事通常 X 軸都會是時間(例如月份、年份),Y 軸則是數據的高低或排名,一個 X 軸的座標只會對應到一個 Y 軸的資料點。
以線條走勢視覺化的應用案例|用線條走勢視覺化過去20年臺灣發生的變化
RE:LAB 曾經製作「臺灣數據百閱計畫」,我們把過去 20 年來台灣 100 個重要議題的發展都畫成折線圖,除了將畫出 20 年數據的走勢,為了讓大家更容易理解每個轉折點的潛在原因、以及對趨勢變化的解讀,我們也在圖上標示當時發生的事件、或是統計方式的改變等註解。
以面積大小視覺化的圖表
這個類型的圖表中會有不同大小的相同形狀,利用形狀間的面積大小來視覺化資料。需要特別注意的是,因為面積是長度的平方,所以製作這個類型圖表時不能把差距兩倍的數據以兩倍的長度呈現。
利用不同大小的圓形視覺化的有泡泡圖、圓堆圖。用不同大小的矩形視覺化的則有矩形樹狀圖、馬賽克圖。另外,也有用於呈現兩個項目間流量的桑基圖、弦圖。
以面積大小視覺化的應用案例|用紙箱大小視覺化電商銷售數據
RE:LAB 曾經在 2020 年臺灣文博會製作「PACKAGE:品牌、商品、貨運、數據都需要包裝的時代」展覽,透過貨物常見的緩衝材及包材-保麗龍球、紙箱,以實體物件來視覺化 2011 至 2020 年零售業的產業數據變化!這張圖表便是利用紙箱的面積大小,來呈現各個電商平台的使用者流量。
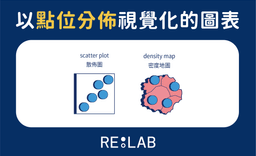
以點位分佈視覺化的圖表
這個類型的圖表由相同大小的多個點組成,利用點的位置來視覺化資料。依照點的資料性質又可大致分為兩個主要類別。第一種是在XY座標軸中有多個資料點的散佈圖,第二種則是在地圖上有多個點的密度地圖。
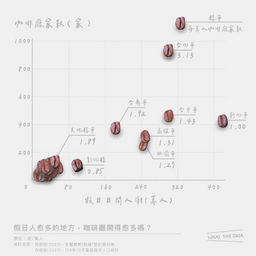
以點位分佈視覺化的應用案例|用咖啡豆做出一系列咖啡廳散佈圖
RE:LAB 有一位同事在入職自我介紹時說他不愛喝咖啡但很喜歡去咖啡廳。對此感到驚訝的設計師,便好奇地想知道到底咖啡廳都開在什麼樣的地方?翻找各式各樣的資料,他完成了一系列「咖啡廳數據散佈圖」試圖找出咖啡廳的開設位置與哪些因素有關係。這一系列的圖便是應用點位分佈的方式,在座標軸上畫出點位來探索資料間的關係。
如果喜歡我們的作品,歡迎到 Whatthedata IG 帳號,即時看到更多有趣的視覺化圖表!
以顏色深淺視覺化的圖表
這個類型的圖表主要以區塊的顏色深淺來呈現程度的高低,最常見以顏色深淺視覺化的圖表是熱力地圖(Heatmap)。
需要特別注意的是,這類型圖表的圖例很重要,需要明確標示出顏色所代表的數值區間。
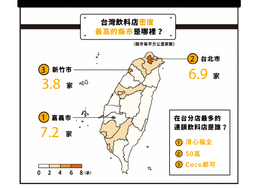
以顏色深淺視覺化的應用案例|用顏色深淺畫出臺灣手搖飲料密度地圖
你曾經好奇過台灣哪個縣市有最密集的手搖飲料店嗎?RE:LAB的夥伴因為太喜歡喝珍珠奶茶,希望找出能最方便喝手搖飲料的地方移民,因此製作了這張「臺灣縣市手搖飲料密度地圖」,這張地圖就是實際運用顏色深淺來呈現每個縣市飲料店密度的高低!
選擇圖表的方法-找到最適合的圖表
看完上面N種不同的圖表分類,很多人可能接者想問「哪個圖表最好用?」,事實上並沒有最好的圖表,只有最適合的圖表。在不同時機使用適合的圖表,才能精準傳達要表達的訊息,讓圖表真正發揮最大的功用。
但當然,你不可能背下所有的圖表(也千萬別這麼做)。因此,我們整理了 3 個過往不同人所提出的方法,並彙整出「選擇圖表的方法」,讓你因應不同情境的需求,找到最適合的圖表!
- Andrew Abela整理的 4 大圖表功能 Chart Chooser
- Financial Times整理的 9 大類型圖表 Visual Vocabulary
- Severino Ribecca整理的 16 類圖表 Dataviz Catalogue
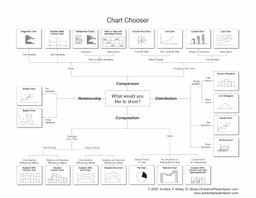
Andrew Abela整理的 4 大圖表功能 Chart Chooser
首先,最廣為人知的選擇方法就是由 Andrew Abela 提出的 Chart Chooser,下圖中將圖表依照「想呈現的重點」分為「比較(Comparison)」、「關係(Relationship)」、「組成(Compositon)」、「分佈(Distribution)」。分為 4 大類之後,在分支出該圖表的不同特性,提供一個適合的圖表選擇。
Chart Chooser 最大的特點在於以「使用者想呈現的目標」為中心出發,將 20 種常見圖表簡明地依照功能分為 4 大類,這樣好懂的分類方式也讓這張圖因此廣為流傳。然而相對地這張圖的缺點則是,因為簡化圖表選擇,讓使用者不一定能找到適合不同情境使用的圖表。此外,對於不熟悉圖表功能的初學者來說,不一定能判斷自己想要呈現的數據是「比較」、「關係」、「組成」、還是「分佈」,因此即使使用了Chart Chooser可能還是會因此選到不適合的圖表。
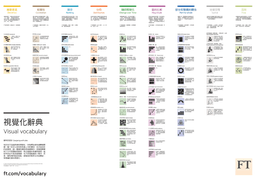
Financial Times 整理的 9 大類型圖表 Visual Vocabulary
英國金融時報(Financial Times)將他們製作過許多新聞圖表的經驗整理成一套「視覺化辭典(Visual Vocabulary)」。其中將圖表分為 9 個主要類別-「離散差異」、「相關性」、「排序」、「分佈」、「隨時間變化」、「量的比較」、「部分和整體的關係」、「地理空間」、「流向」。在每個類別中提供不同圖表的選擇。
Visual Vocabualry引導使用者從「你的故事裡,哪一種資料關係是最重要的」出發思考,將圖表依照常見的 9 種不同功能進行分類,也讓圖表功能的區分更明確。並且,也在同一種圖表功能下提供不同的圖表選擇,是製作圖表很好的起點。然而,Visual Vocabulary的缺點則是僅有圖表功能的分類,對於不熟悉圖表功能的初學者來說,即使知道自己想呈現的資料關係,卻很容易因為格式不符而無法做出所選的圖表。
Severino Ribecca 整理的 16 類圖表 Dataviz Catalogue
Dataviz Catalogue 和前面介紹的Visual Vocabulary相似,但是Dataviz Catalogue更細緻地將圖表分為 16 個類別,並納入非量化圖表(如時間軸、流程圖等)。Dataviz Catalogue另一大優點則是網站將多個圖表收納在 16 個分類中,並且透過標籤讓使用者可以快速找到相似功能的圖表。
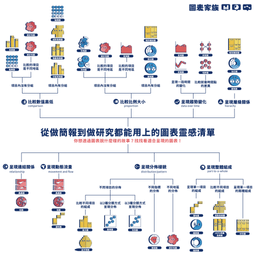
RE:LAB 整理的 8 大當代工作者圖表指南
最後,想和大家分享 RE:LAB 整合 10 年圖表製作經驗所歸納出的圖表指南,這份圖表指南參考了前述三種分類方式的優缺點,製作出最適合當代工作者使用的 8 大類圖表。
歸納前面介紹的 6 種讓資料視覺化的方式,這份圖表指南同樣從「使用者最想呈現的資料重點」出發,引導使用者思考 8 種不同的圖表功能。
此外,這份圖表指南中也剖析當代常見的資料特性,在分類之下更詳細引導使用者觀察資料樣貌來選擇適合呈現的圖表。我們將圖表分為下列這 8 個功能:
- 比較數值高低
- 比較比例大小
- 呈現趨勢變化
- 呈現層級關係
- 呈現連結關係
- 呈現動態流量
- 呈現分佈樣貌
- 呈現整體組成
製作圖表的工具-不會設計也能免費在線上做出圖表
製作圖表的工具有非常多,這篇文章將介紹幾個我們自己很常用、功能完整、容易上手,最重要的是免費、不需安裝的線上工具!想成為圖表的好朋友,就立刻動手試試看吧!
線上圖表產生器
線上版的Excel,可以同時進行資料清理與基本圖表的製作。通常會先用這個把資料整理好,再進入後面的進階工具製作圖表
功能及介面都相當齊全的圖表產生器,貼上數據後會一步一步引導你做出圖表。雖然免費版只能下載不可編輯的.png檔,但因為客製化程度極高,也貼心附上色盲檢測及各載具預覽,在網頁上做出的圖表就已經相當完整美觀!
台灣開發的圖表產生器,先選擇想要的圖再貼上數據就可以產出圖表!最大的優點是有鄉鎮層級的台灣地圖,雖然介面編輯器客製化的程度相對較低,但可以下載可編輯的.svg檔案,也可以直接改程式碼,適合快速產出複雜的圖再進到繪圖軟體美化。
圖表類型豐富且高度客製化的工具,貼上數據後會自動判斷一個最適合的圖表,也可以自由選擇多種較難製作的圖表,介面的自由度也相當高且容易入門。
同樣是相當方便且包含多樣圖表的工具,幾乎包含所有圖表了!其中滿特別的是可以做出Racing Bar Chart、動態點狀圖等動態、互動的進階圖表。
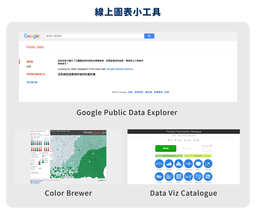
線上圖表小工具
收錄各種圖表的製作大全,可以依照不同功能搜尋適合的圖表,也有整理如完整的說明與相關工具。不知道要用什麼圖表時很適合去找找靈感!
專門為圖表而設計的配色工具,前面介紹顏色時有提到的不同類別顏色、程度深淺漸層、對比兩色都可以依照你的資料分組數量自動產生,一鍵就能複製顏色代號。同時也為你考量好色盲友善、印刷使用等不同需求!
來自全世界的開放資料,裡面有非常齊全的國際數據資料,而且已經經過初步整理!如果想畫圖表、玩資料視覺化卻一時不知道要用什麼數據,很適合來挖寶!
彩蛋:持續學習圖表的 2 種方法
- 如果你想知道從何開始,推薦你可以看看 Visualization Universe,在裡面你可以看到哪種圖表的搜尋熱度最高、哪種視覺化軟體最熱門、哪本書最推薦
- 學習資料視覺化最好的方式就是「動手練習」,你可以加入線上的社群挑戰,一起用每週指定的主題資料練習做視覺化,除了參加挑戰,你也可以透過在Twitter上搜索 #IronViz #MakeoverMonday #TidyTuesday #30DayChartChallenge 等等標籤,看看其他人厲害的作品!
最後,若是你想了解更多數據作品,歡迎到台灣發生什麼數官網來找我們玩耍;也歡迎追蹤我們的 IG 帳號,即時收到更多有趣的圖表主題
想探索更多 RE:LAB 的計畫,歡迎到我們的計畫基地來逛逛!
參考資料
Merieb, E. N. & Hoehn, K. (2007). Human Anatomy & Physiology 7th Edition, Pearson International Edition.
McCabe, D. & Castel, A. (2008). Seeing is believing: The effect of brain images on judgments of scientific reasoning, Cognition 107.
Levie, W. J. & Lentz, R. (1982). Effects of text illustrations: A review of research, Educational Communication and Technology.
【資訊解構 x 視覺化設計|即學即用的圖像資訊表達課】
集結 RE:LAB 十年資訊設計經驗的最新力作!
課程詳細介紹:http://go.sat.cool/43gakh
【作者團隊介紹】
RE:LAB 資訊設計顧問公司
From Content to Context
我們喜歡研究數據,更喜歡將數據轉譯成有趣的故事與體驗,致力於創造好的溝通體驗與品牌溝通策略。
如果你拿著顯微鏡看我們的作品,會發現貪玩的個性;透過望遠鏡看我們的軌跡,會看見成長的階梯。在一次次的實驗裡,我們透過不斷地修正與優化來發展當代品牌的溝通模型、開發更靈活的品牌溝通工具。
歡迎各式有趣、有料的資訊,和我們一起探索溝通的世界!